
Svgアニメーション2 動くwebデザインアイディア帳
Vivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクしたアニメーションを表示。 jQuery でローディング画面のフェードアウトやアニメーションのタイミングを操作。 使用するライブラリ * jQueryマスクアニメーションはIE11でも動きます。(jQuery、swiper、TweenMax使用) See the Pen Mask animation with GSAP &Svgのマスクとアニメーションで遊んでみる Vivus Js 株式会社リースエンタープライズ Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ 最新css マスク アニメーション 最高の
Svg マスク アニメーション
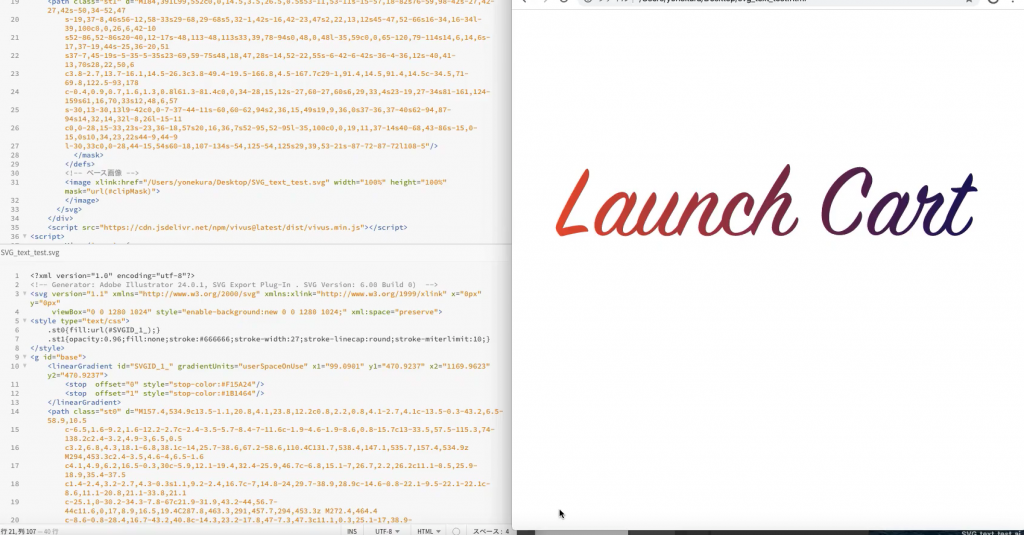
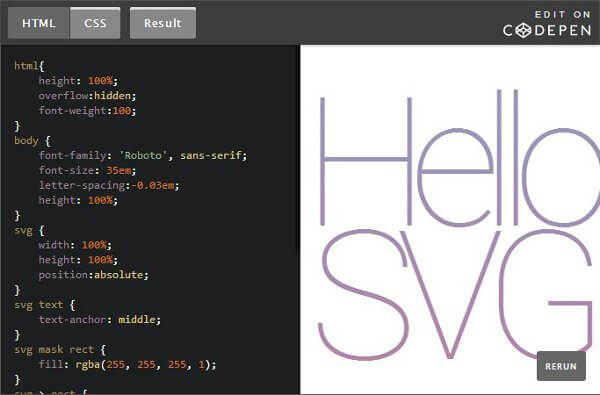
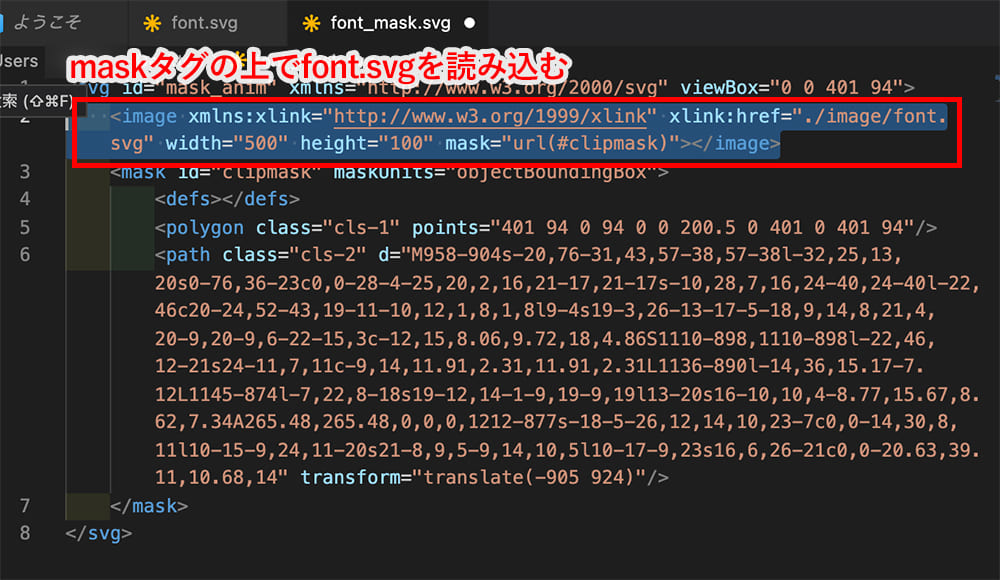
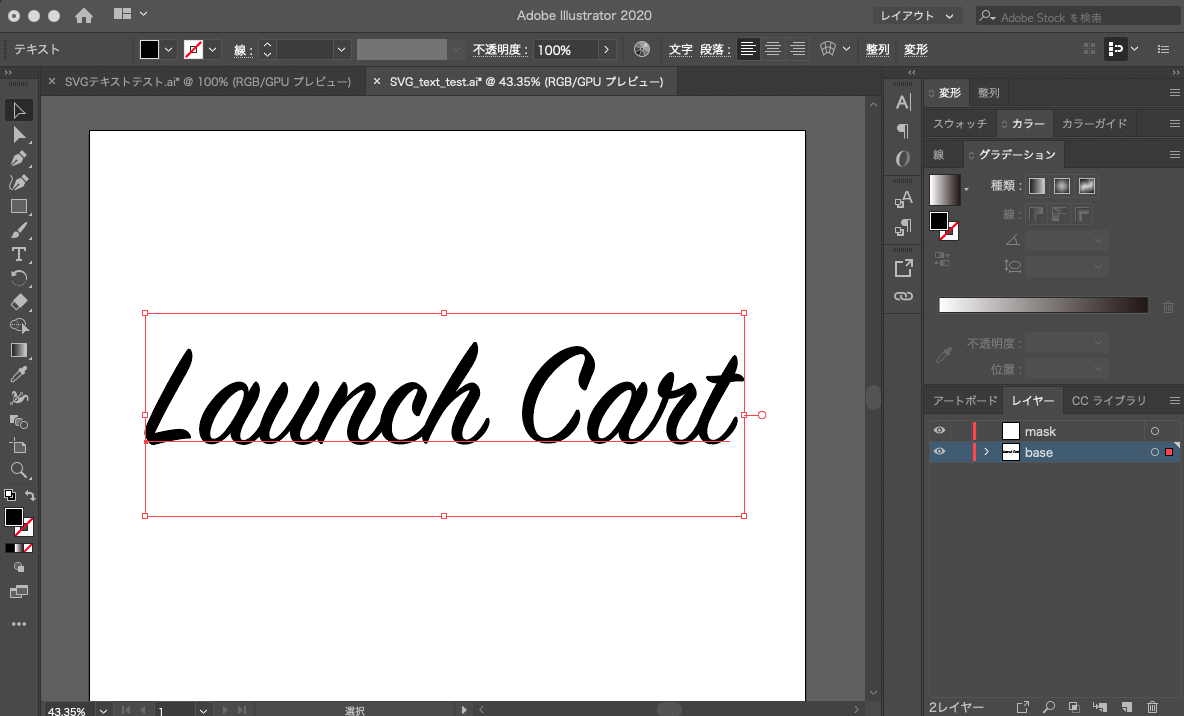
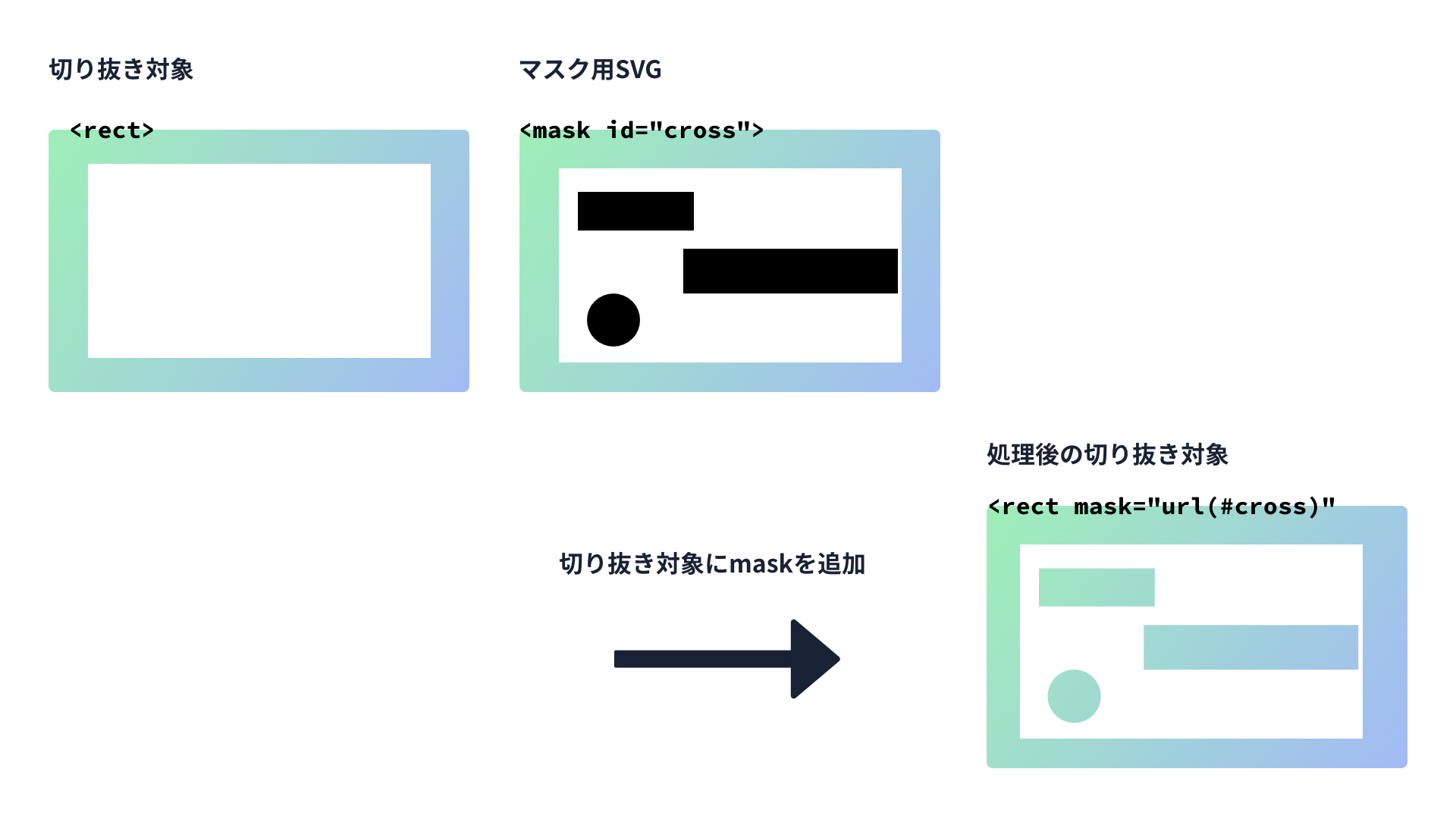
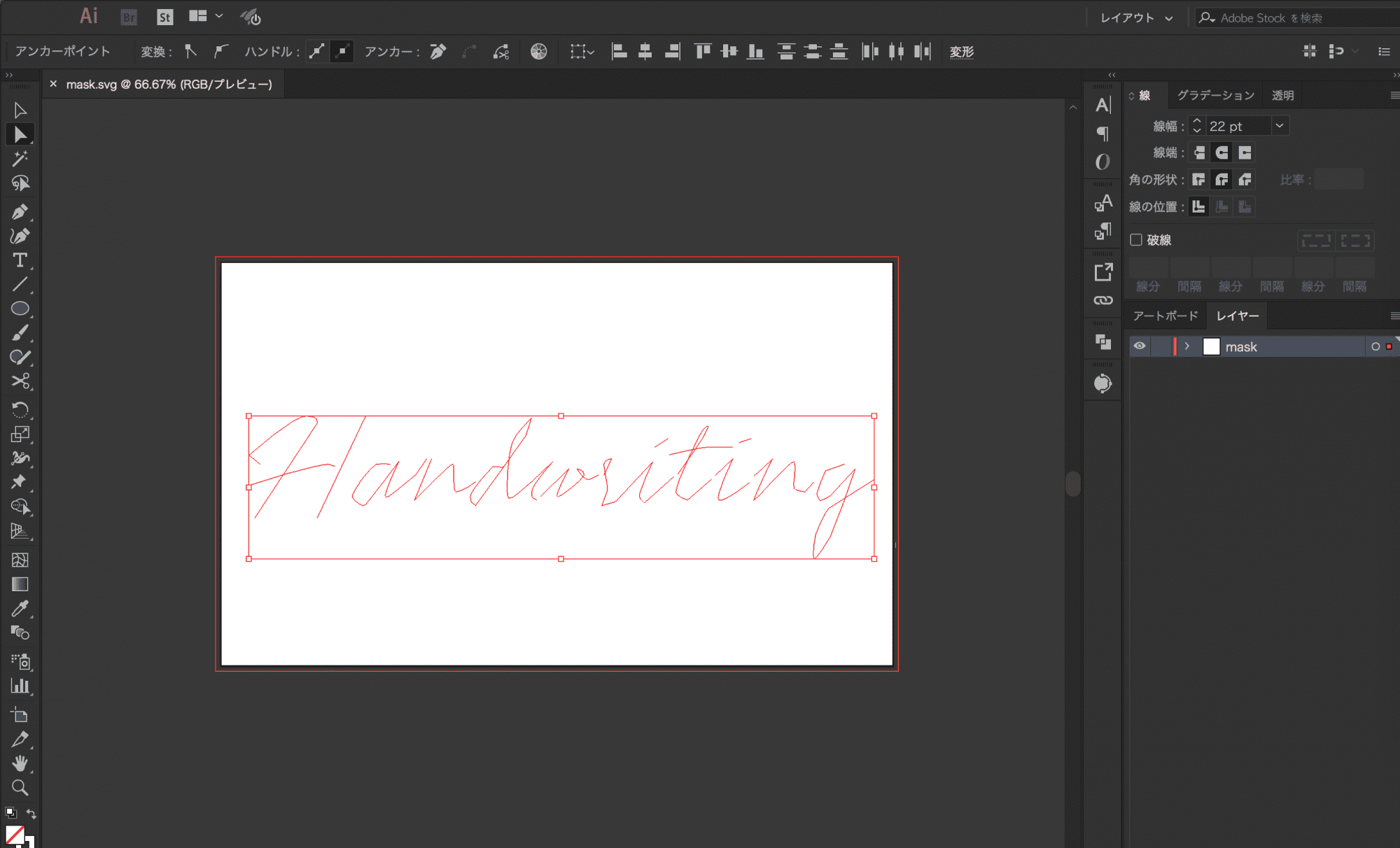
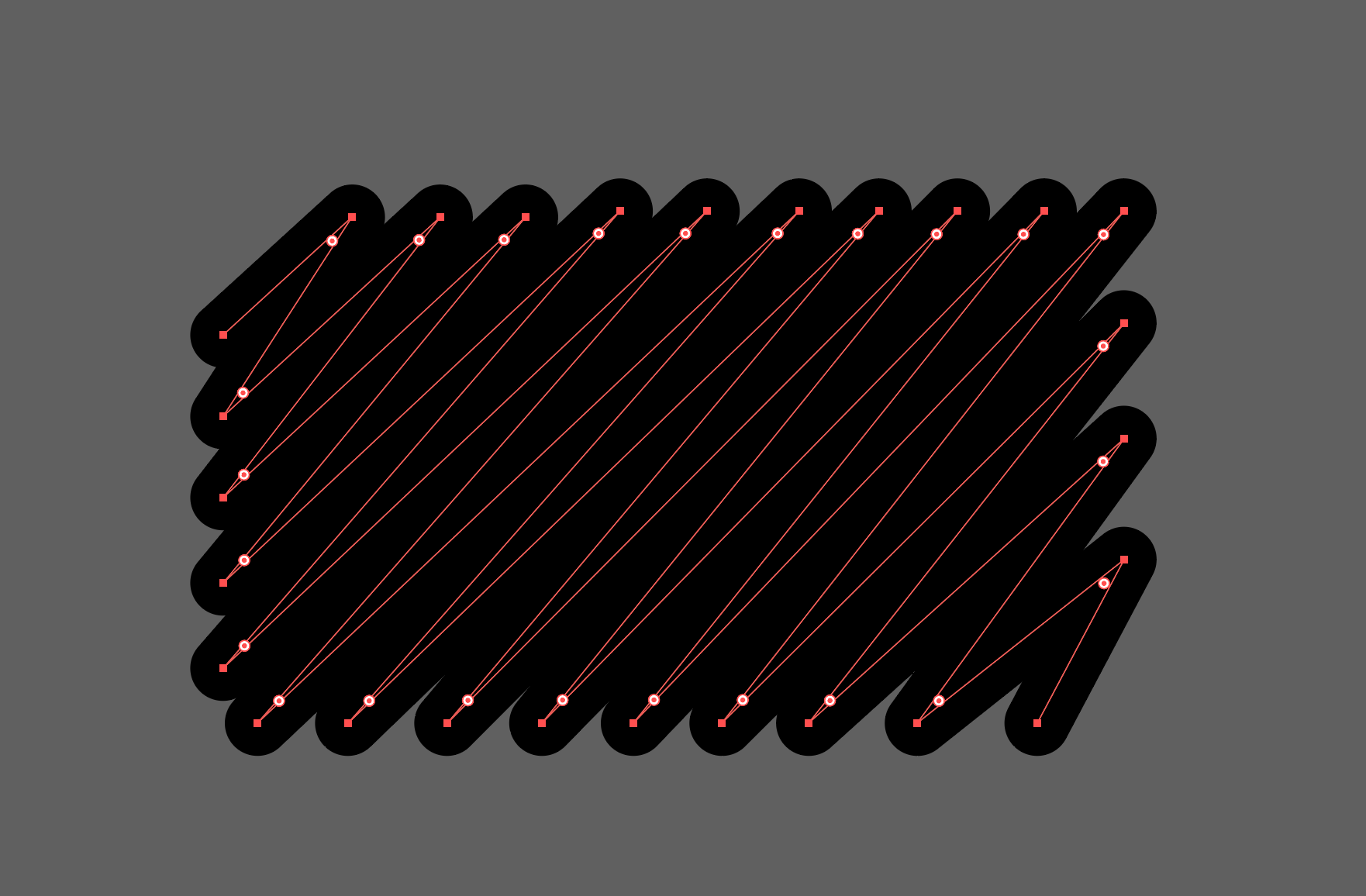
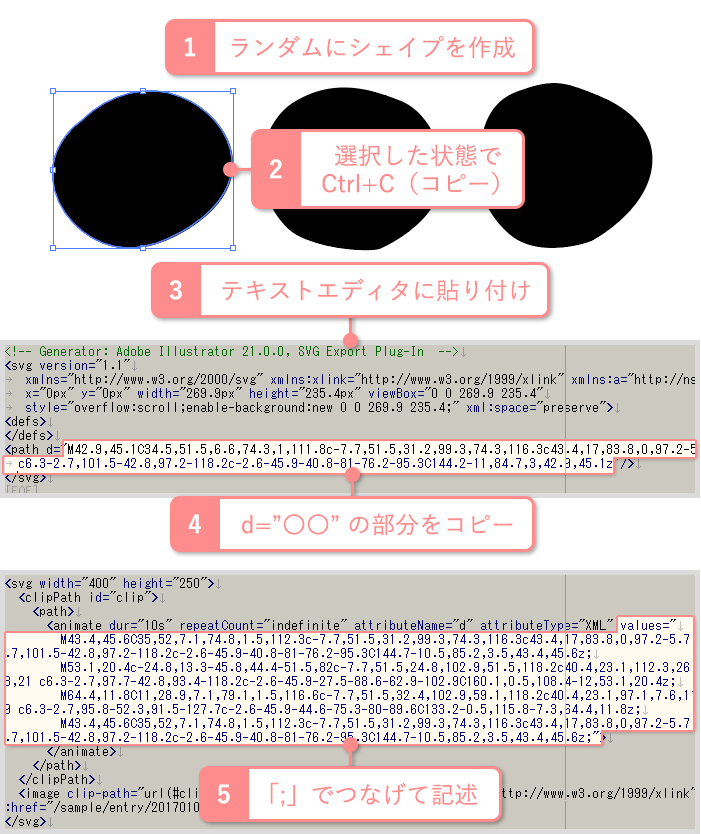
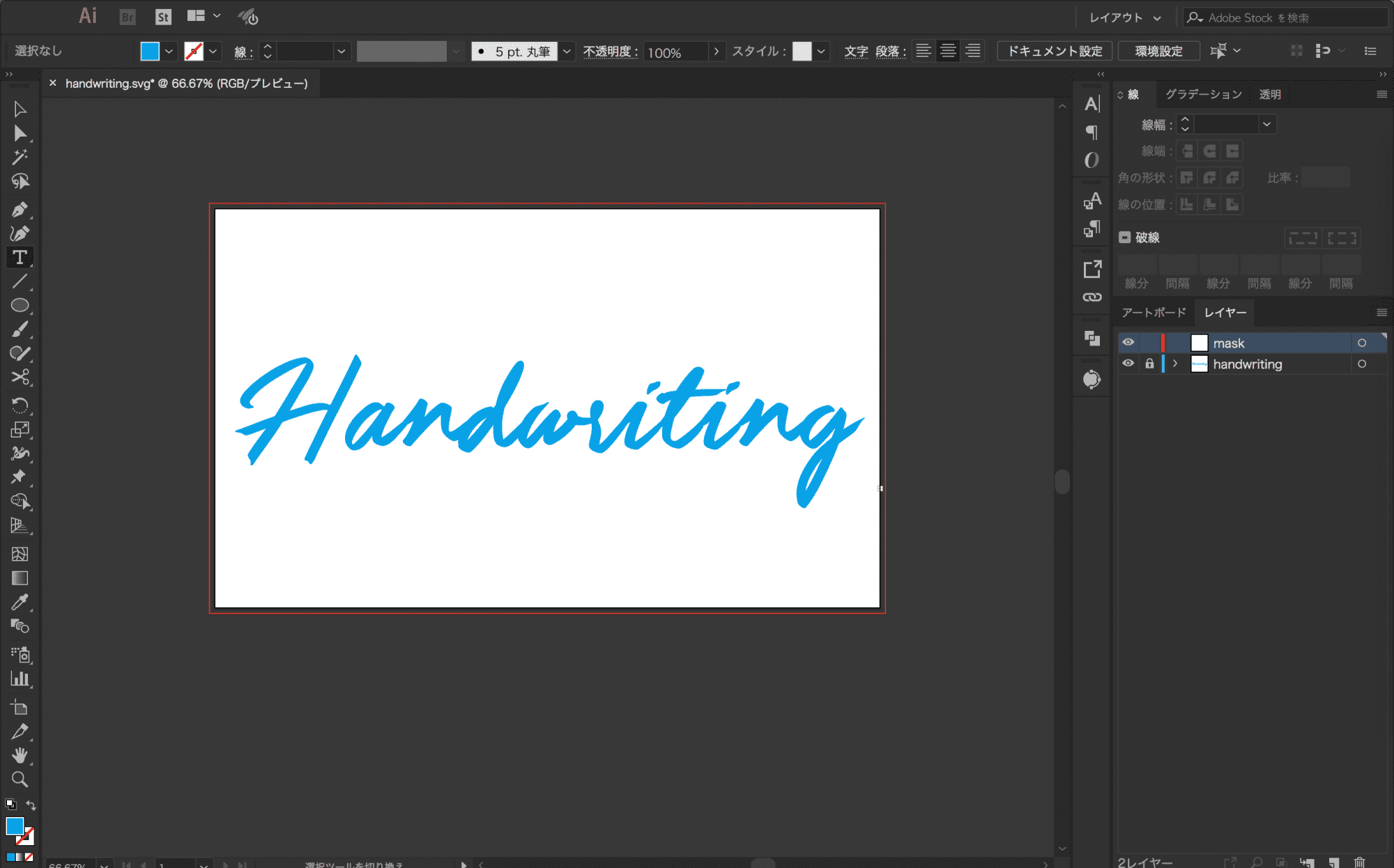
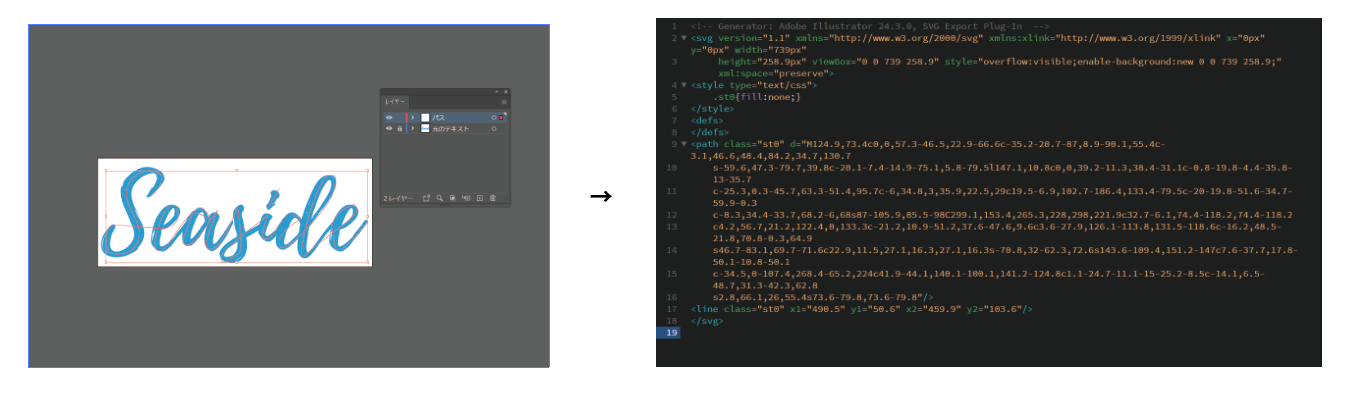
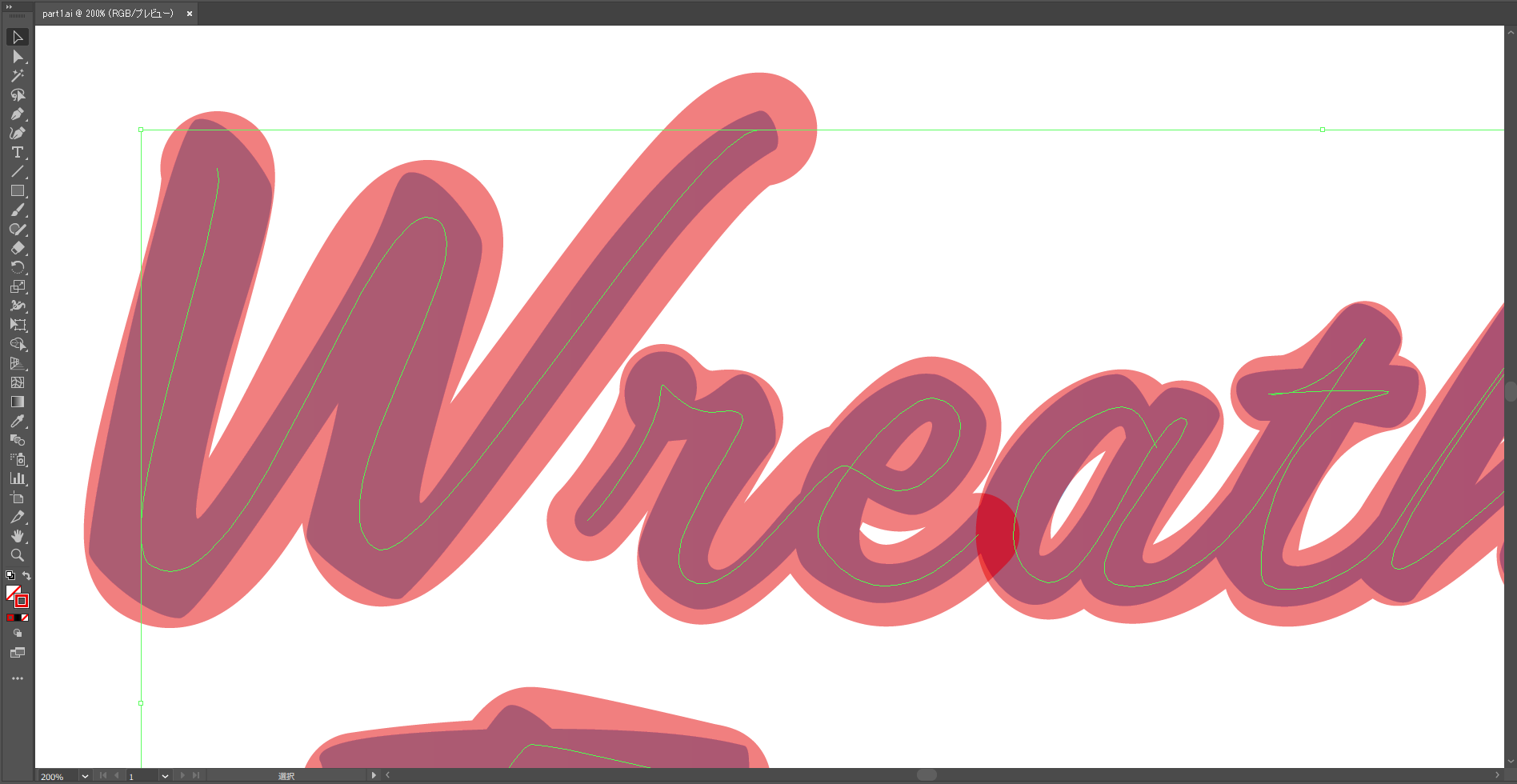
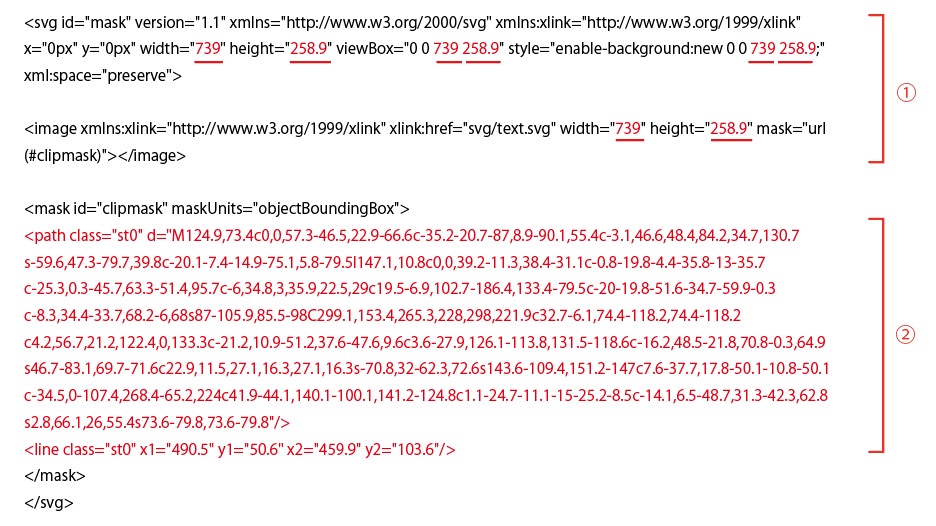
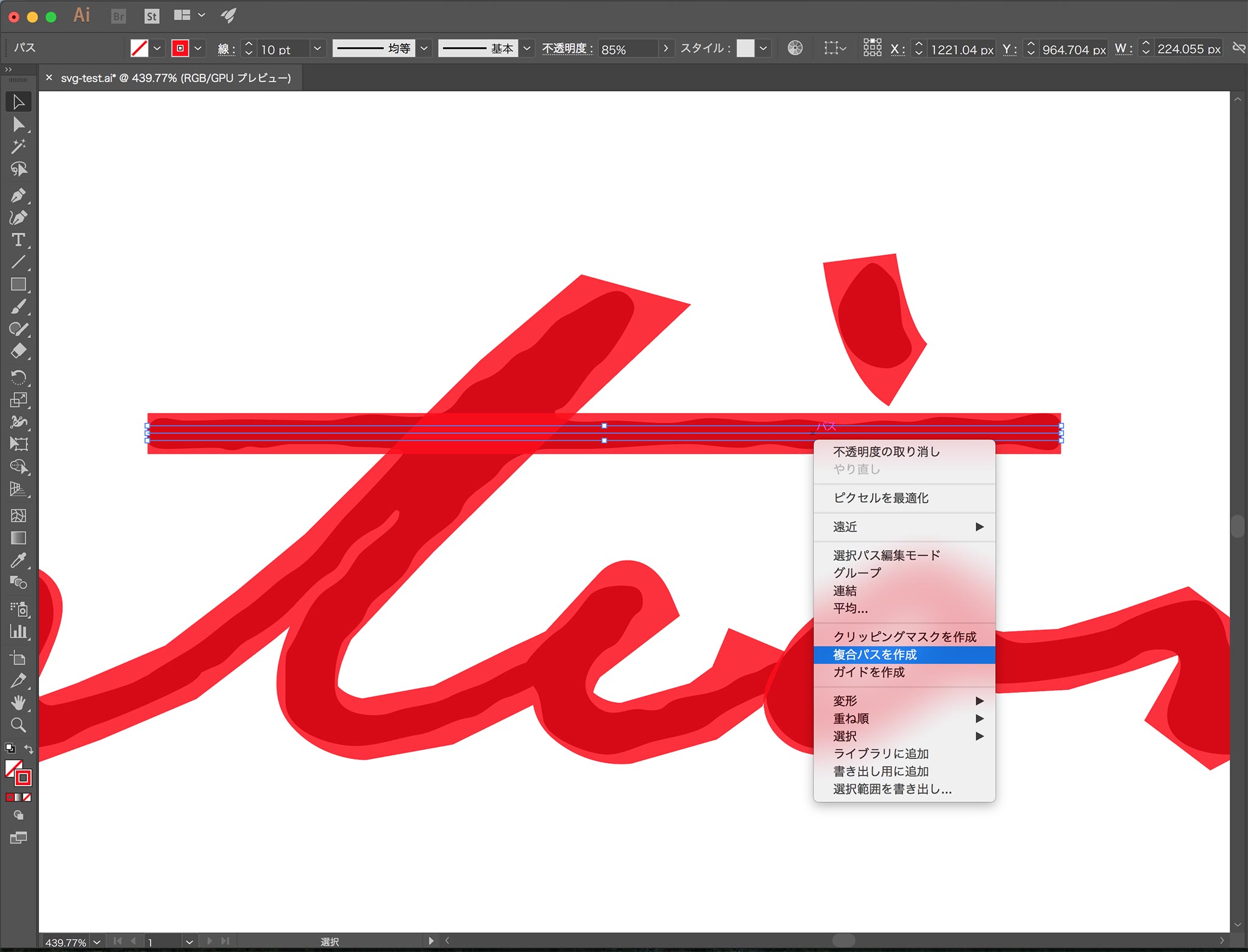
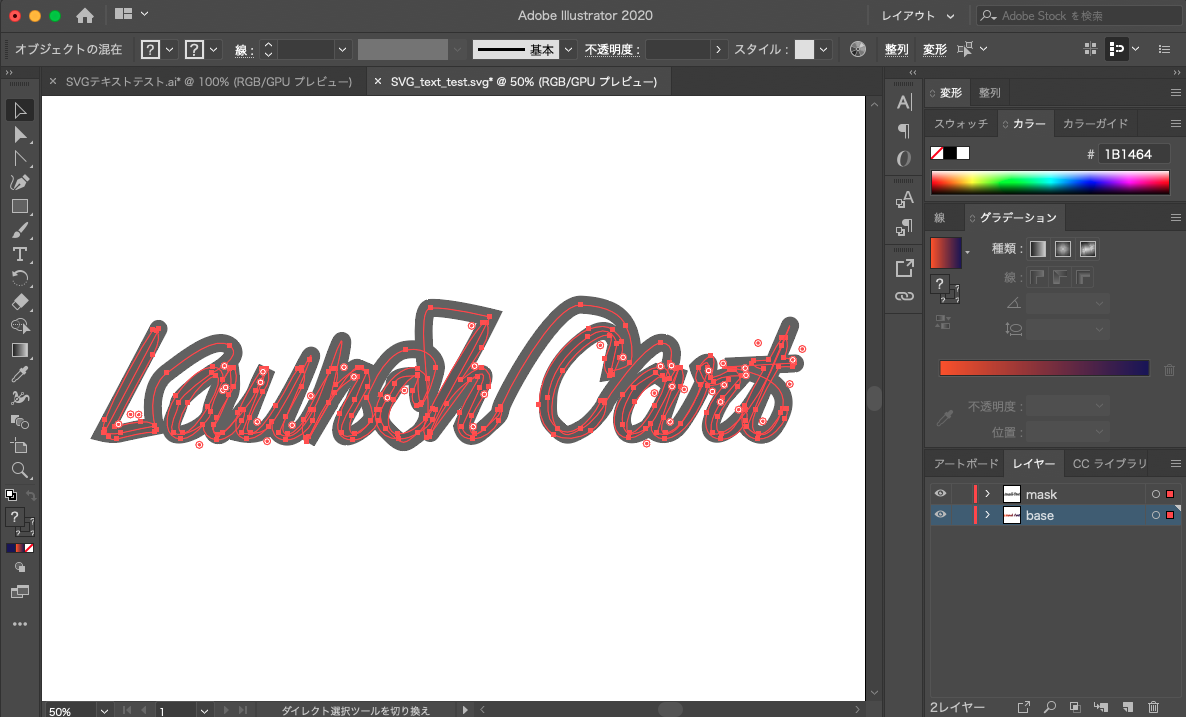
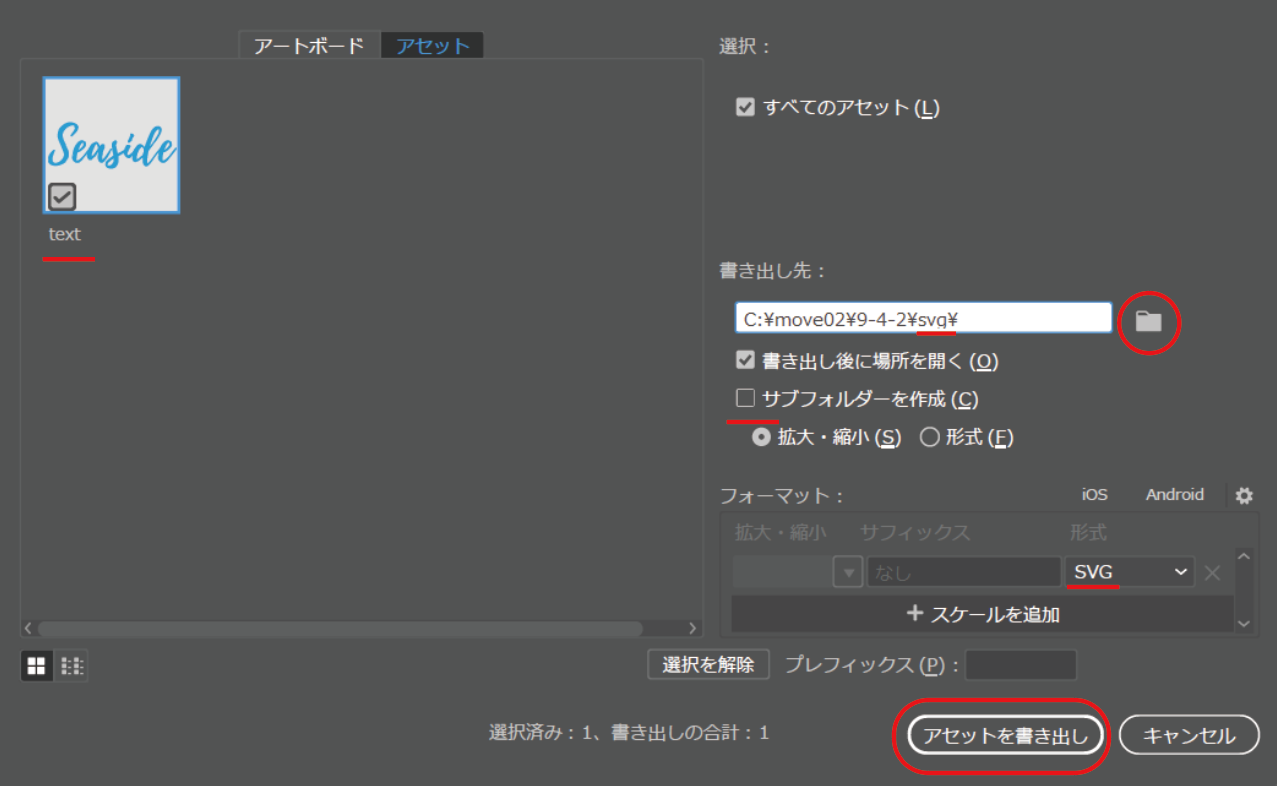
Svg マスク アニメーション- Svgでマスクを作る 先程作成したマスクをマスクレイヤーのみにし、svgとして保存します。 これをエディターで開きます。 下記のようにsvgはhtmlエレメントのように表記されています。 このソースをアニメーションさせたいhtmlファイルにコピーします。Css マスクアニメーショHtml5 title属性 svg マスク アニメーション SVGでテキストを制限またはクリップするにはどうすればよいですか?
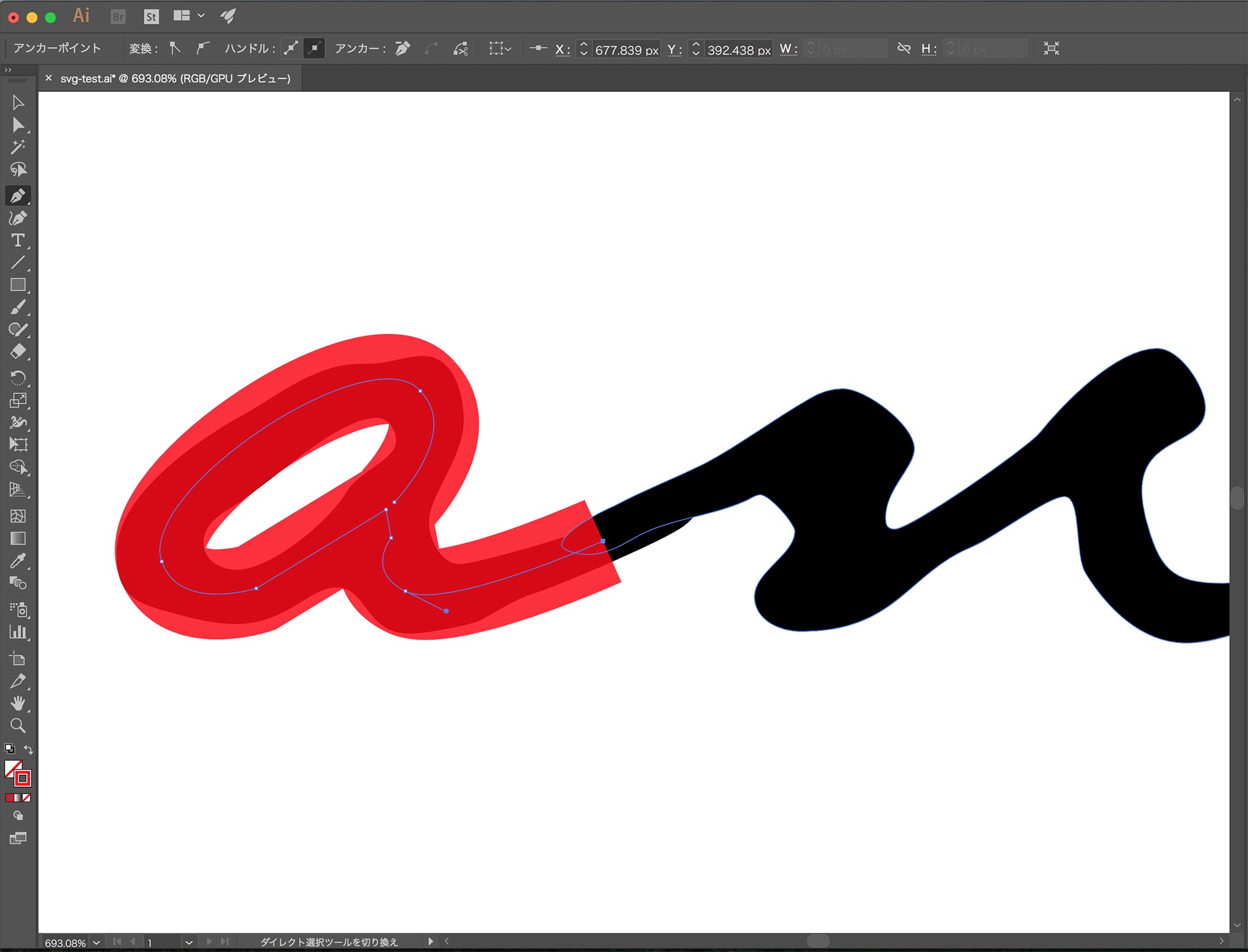
Svg アニメーション パスの内側を切り抜いて透過させる
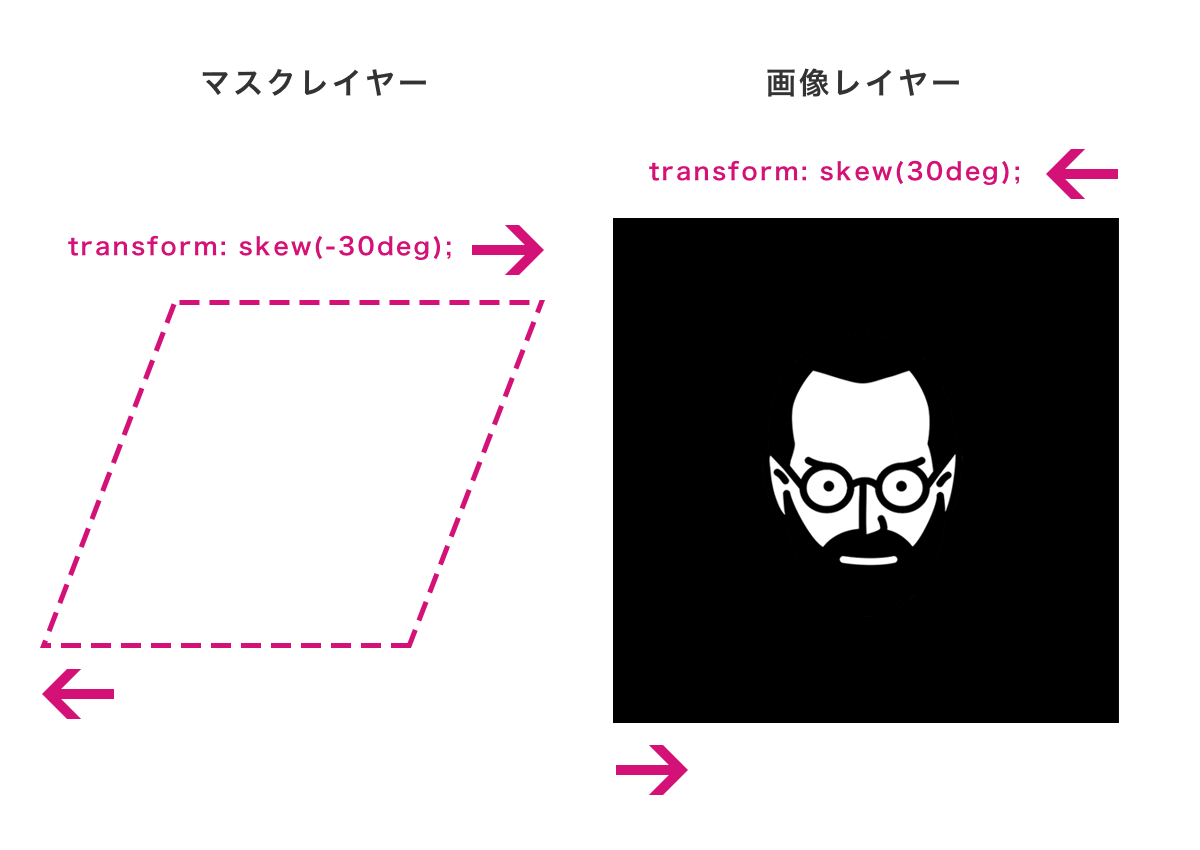
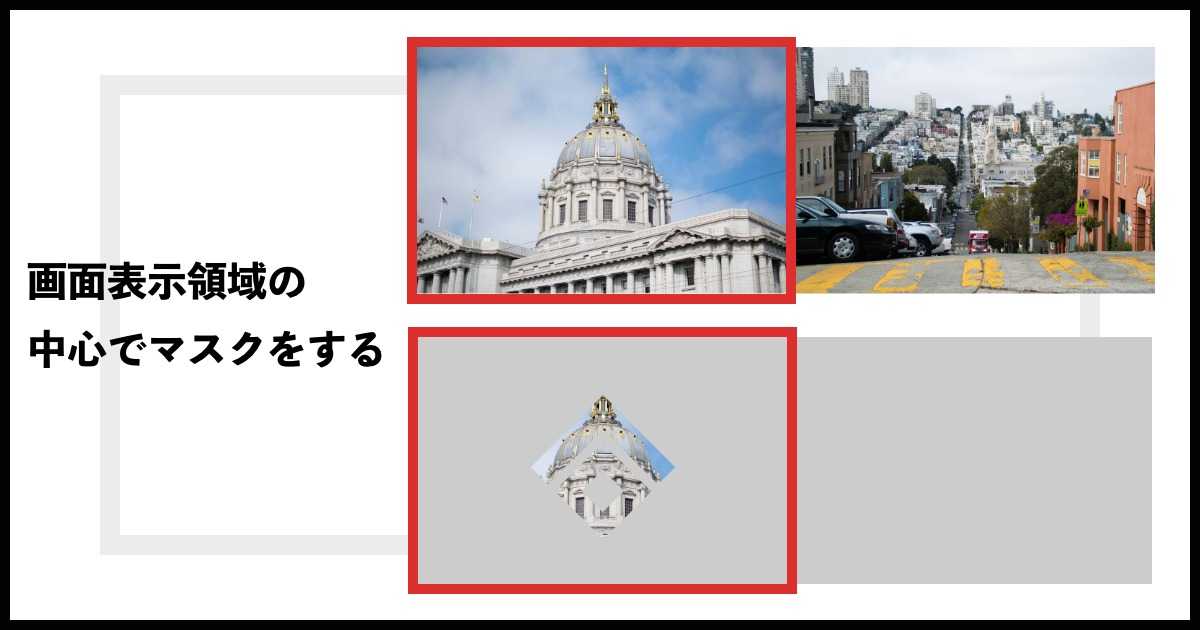
In SVG, you can specify that any other graphics object or 'g' element can be used as an alpha mask for compositing the current object into the background マスクは mask 要素により定義される。 マスクは mask プロパティにより参照利用される。 A mask is defined with a 'mask' element マスクをかけたSVGのパスを変形させてみる。 Snapsvgの紹介 こんにちわ。 米田です。 今回はSnapsvgのご紹介です。 SVGのパスをぐにゃぐにゃと動かしながら変形させることができます。 プラス、画像をマスクさせることもできるので自由度が高いですSvg アニメーション、パスの内側を切り抜いて透過させる。 〽️不透明度を移植する。 〽️実装してみましょう。 〽️マスクは外側に。 〽️もうちょっと遊ぼう。 svgアニメーション、作り方。 静的コンテンツの枠を飛び出す。
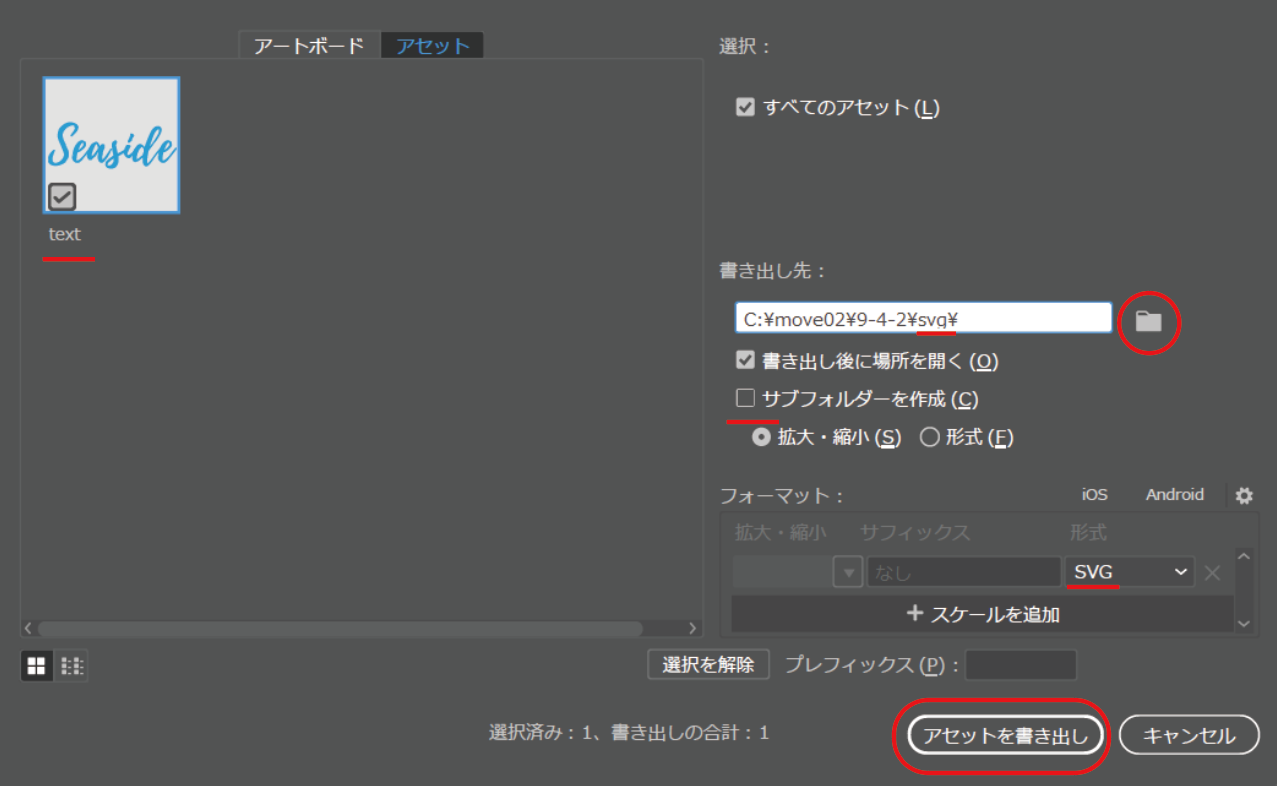
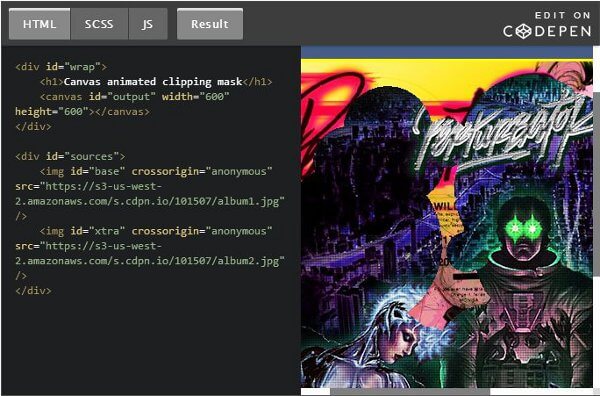
3マスクSVGにアニメーションをつける マスクSVGを書き出した後は、アニメーションをつけます。 の箇所にファイルをドロップすると、アニメーションが再生されます。 アニメーションが再生されない場合は、SVGの作成がうまくいっていないです。 好みの SVGアニメーションの作り方まとめ 上下中央揃えのCSSまとめ 変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ gapの余白指定が便利! gridとflexでできる新しいCSSレイアウト手法 HTMLコーダーがおさえるべきinputタグの書き方まとめ 8 アニメーション・クリッピングマスク この動くクリッピングマスクは、JavaScript を使ったアニメーション・クリッピングマスクとcanvas要素を併用したSVGアニメーションで、マスクでいろいろ実験してみたい人にお勧めです。 9 SVG BG マスク
Svg マスク アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web | Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
「Svg マスク アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
 Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |  Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web |
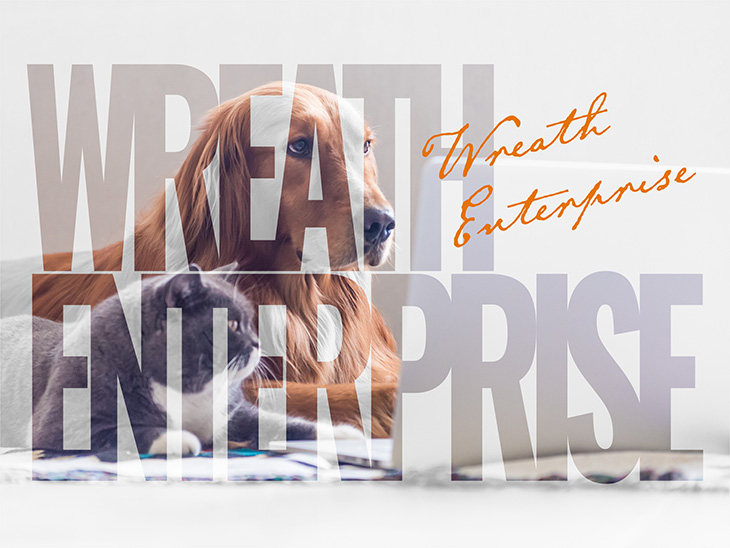
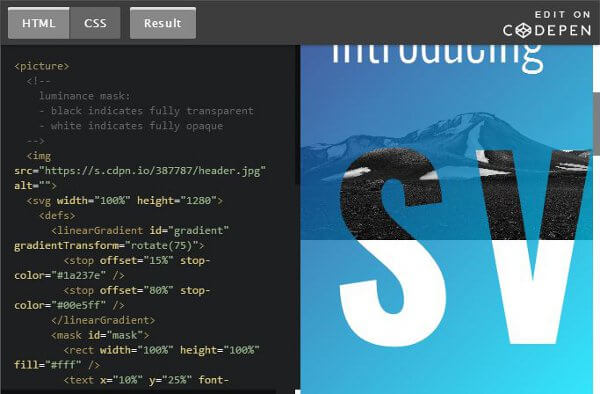
SVGアニメーションでマスクした写真をぷるぷる動かす方法 という方に是非お勧めしたいのがSVGアニメーション! SVGはXMLをベースとした2次元ベクターイメージなので拡大縮小が自由というのも魅力の一つ。 このTipsNoteのロゴで弊社のキャラクターTAMくんが CSS SVG ロゴデザイン 柄やアニメーションがついた文字は人気が高く、さまざまな場面で活用されています。 なかでも人気なのは、画像・動画をテキストの形で切り抜いたデザイン(文字マスク)でしょう。 今回は、画像・動画を文字で
Incoming Term: svg マスク アニメーション,




0 件のコメント:
コメントを投稿